html {-ms-touch-action: manipulation؛ touch-action: manipulation؛ -webkit-text-size-Adjust: 100٪؛ - ms-text-size-adjustment: 100٪} مقال ، جانبًا ، تفاصيل ، شكل توضيحي ، شكل ، footer، header، main، menu، nav، section، abstract {display: block} audio، canvas، progress، video {display: inline-block} audio: not ([controls]) {display: none؛ height: 0} تقدم {vertical-align: baseline} قالب ، [مخفي] {display: none} a {background-color: transparent} a: active، a: hover {outline-width: 0} abbr [title] {border-bottom: none ؛ text-decoration: underline؛ text-decoration: underline dotted} b، strong {font-weight: inherit} b، strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ؛ color: # 000} small {font-size: 80٪} sub، sup {font-size: 75٪؛ line-height: 0؛ position: dynamic؛ vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} الشكل {margin: 1em 0} hr {box-sizing:content-box؛ height: 0؛ overflow: visual} الزر ، الإدخال ، التحديد ، منطقة النص {الخط: توريث} optgroup {font-weight: 700} ، الإدخال ، تحديد الزر {overflow: visual} ، الإدخال ، التحديد ، منطقة النص { margin: زر 0} ، حدد زر {text-transform: none} ، [type = button] ، [type = reset] ، [type = submit] {cursor: pointer} [معطل] {cursor: default} ، html [ type = button]، [type = reset]، [type = submit] {- webkit-مظهر: button} زر :: - moz-focus-inner، input :: - moz-focus-inner {border: 0؛ padding: 0} button: -moz-focusring، input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver؛ margin: 0 2px؛ padding: .35em .625em .75em} أسطورة {box-sizing: border-box؛ color: inherit؛ display: table؛ max-width: 100٪؛ padding: 0؛ white-space: normal} textarea {overflow: auto} [type = checkbox]، [type = radio] {box-sizing : border-box؛ padding: 0} [type = number] :: - webkit-inner-spin-button، [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-المظهر: textfield} [type = search] :: - webkit-search-can-button ، [type = search] :: - webkit-search-decoration {-webkit-look: none} * {padding: 0؛ margin: 0؛ list-style: none؛ border: 0؛ outline: none؛ box-sizing: border-box} *: before، * : بعد {box-sizing: border-box} body {background: # f7f7f7؛ color: # 2c2f34؛ font-family: -apple-system، BlinkMacSystemFont، "Segoe UI"، Roboto، Oxygen، Oxygen-Sans، Ubuntu، Cantarell ، "Helvetica Neue"، "Open Sans"، Arial، sans-serif؛ font-size: 13px؛ line-height: 21px} h1، h2، h3، h4، h5، h6، .the-subtitle {line-height: 1.3؛ font-weight: 600} h1 {font-size: 41px؛ font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4، .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333؛ text-decoration: none؛ Transportation: .15s} a: hover {color: # 08f} img، object، embed { أقصى عرض: 100٪ ؛height: auto} iframe {max-width: 100٪} p {line-height: 21px} .says،. screen-reader-text {clip: rect (1px، 1px، 1px، 1px)؛ position: definitely! important؛ height: 1px؛ width: 1px؛ overflow: hidden} .stream-title {margin-bottom: 3px؛ font-size: 85٪؛ line-height: 20px؛ color: # a5a5a5؛ display: block} .stream-item { text-align: center؛ position: dynamic؛ z-index: 2؛ margin: 20px 0؛ padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100٪؛ width : auto؛ height: auto؛ margin: 0 auto؛ display: inline-block؛ vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-Outer، body.post-layout-8.has-header-below-ad .entry-header-outside {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header، .is-header-layout-1.has-header-ad.post-layout-6 .featured-area، .has-header-below-ad.post- layout-6. منطقة مميزة {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper، .is-header-layout-1.has-header-ad .fullwidth-entry-title، .is-header-layout-1.has- header-ad .is-first-section، .has-header-below-ad .is-first-section {padding-top: 0؛ margin-top: 0}media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-calling-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper، .has-header-ad.has-header-below-ad .stream-item-below-header، .single.has-header-ad: not (.has-header-below -ad) # content، .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-Outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100٪؛ max-width: 100٪؛ float: no؛ clear:both}media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0؛ left: 0؛ z-index: 0؛ overflow: hidden؛ width: 100٪؛ height: 100٪؛ position: fixed}media (max-width: 768px) {. hide_banner_header .stream-item-above-header، .hide_banner_top .stream-item-top-wrapper، .hide_banner_below_header .stream-item-below-header .hide_banner_bottom. footer و .hide_breaking_news # top-nav و .hide_sidebars .sidebar و. -footer-on-bottom ، .hide_post_newsletter # post-newsletter ، .hide_related # related-posts ، .hide_read_next # read-next-block ، .hide_post_authorbio .post-component. about-author ،.hide_post_nav .prev-next-post-nav، .hide_back_top_button # go-to-top، .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup، body.tie-no -js a.remove، body.tie-no-js .autocomplete-Suggestions، body.tie-no-js .fa، body.tie-no-js .eather-icon، body.tie-no-js [class ^ = رمز التعادل -] ، body.tie-no-js [class * = "tie-icon -"] ، body.tie-no-js .tooltip ، body.tie-no-js .woocommerce-message ، body. tie-no-js .woocommerce-error، body.tie-no-js .woocommerce-info، body.tie-no-js .bbp-template-note، body.tie-no-js .indicator-hint، body. tie-no-js .menu-counter-bubble-outside، body.tie-no-js .notifications-total-outside، body.tie-no-js .comp-menu، body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto؛ margin-left: auto؛ padding-left: 15px ؛ المساحة اليمنى: 15 بكسل}.الحاوية: بعد {content: ""؛ display: table؛ clear: both}media (min-width: 768px) {. container {width: 100٪}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px؛ margin-right: -15px} .tie-row: after {content: ""؛ display: table؛ clear: both} .tie-col- xs-1 ، .tie-col-sm-1 ، .tie-col-md-1 ، .tie-col-xs-2 ، .tie-col-sm-2 ، .tie-col-md-2 ،. tie-col-xs-3 و .tie-col-sm-3 و .tie-col-md-3 و .tie-col-xs-4 و .tie-col-sm-4 و .tie-col-md -4 ، .tie-col-xs-5 ، .tie-col-sm-5 ، .tie-col-md-5 ، .tie-col-xs-6 ، .tie-col-sm-6 ، .tie -col-md-6 و .tie-col-xs-7 و .tie-col-sm-7 و .tie-col-md-7 و .tie-col-xs-8 و .tie-col-sm- 8 ، .tie-col-md-8 ، .tie-col-xs-9 ، .tie-col-sm-9 ، .tie-col-md-9 ، .tie-col-xs-10 ، .tie- col-sm-10 و .tie-col-md-10 و .tie-col-xs-11 و .tie-col-sm-11 و .tie-col-md-11 و .tie-col-xs-12 ، .tie-col-sm-12، .tie-col-md-12 {position: dynamic؛ min-height: 1px؛ padding-left: 15px؛ padding-right: 15px}.tie-col-xs-1 و .tie-col-xs-2 و .tie-col-xs-3 و .tie-col-xs-4 و .tie-col-xs-5 و .tie-col-xs -6 و .tie-col-xs-7 و .tie-col-xs-8 و .tie-col-xs-9 و .tie-col-xs-10 و .tie-col-xs-11 و .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333٪}. tie-col-xs-2 {width: 16.66667٪}. tie-col-xs-3 {width: 25٪}. tie-col-xs-4 {width: 33.33333٪}. tie-col-xs-5 {width: 41.66667٪}. tie-col-xs-6 {width: 50٪}. tie-col- xs-7 {width: 58.33333٪}. tie-col-xs-8 {width: 66.66667٪}. tie-col-xs-9 {width: 75٪}. tie-col-xs-10 {width: 83.33333٪ } .tie-col-xs-11 {width: 91.66667٪}. tie-col-xs-12 {width: 100٪} @ media (min-width: 768px) {. tie-col-sm-1، .tie -col-sm-2 و .tie-col-sm-3 و .tie-col-sm-4 و .tie-col-sm-5 و .tie-col-sm-6 و .tie-col-sm- 7 ، .tie-col-sm-8 ، .tie-col-sm-9 ، .tie-col-sm-10 ، .tie-col-sm-11 ، .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333٪}. tie-col-sm-2 {width: 16.66667٪}. tie-col-sm-3 {width: 25٪}. tie-col-sm- 4 {width: 33.33333٪}. tie-col-sm-5 {width:41.66667٪}. tie-col-sm-6 {width: 50٪}. tie-col-sm-7 {width: 58.33333٪}. tie-col-sm-8 {width: 66.66667٪}. tie-col- sm-9 {width: 75٪}. tie-col-sm-10 {width: 83.33333٪}. tie-col-sm-11 {width: 91.66667٪}. tie-col-sm-12 {width: 100٪ }} @ media (min-width: 992px) {. tie-col-md-1، .tie-col-md-2، .tie-col-md-3، .tie-col-md-4، .tie -col-md-5 و .tie-col-md-6 و .tie-col-md-7 و .tie-col-md-8 و .tie-col-md-9 و .tie-col-md- 10، .tie-col-md-11، .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333٪}. tie-col-md-2 {width: 16.66667 ٪}. tie-col-md-3 {width: 25٪}. tie-col-md-4 {width: 33.33333٪}. tie-col-md-5 {width: 41.66667٪}. tie-col-md -6 {width: 50٪}. tie-col-md-7 {width: 58.33333٪}. tie-col-md-8 {width: 66.66667٪}. tie-col-md-9 {width: 75٪} .tie-col-md-10 {width: 83.33333٪}. tie-col-md-11 {width: 91.66667٪}. tie-col-md-12 {width: 100٪}}. tie-alignleft {float: يسار} .tie-alignright {float: right} .tie-aligncenter {clear: both؛ margin-left: auto؛margin-right: auto} .fullwidth {width: 100٪! important} .alignleft {float: left؛ margin: .375em 1.75em 1em 0} .alignright {float: right؛ margin: .375em 0 1em 1.75em} .aligncenter {clear: both؛ display: block؛ margin: 0 auto 1.75em؛ text-align: center؛ margin-left: auto؛ margin-right: auto؛ margin-top: 6px؛ margin-bottom: 6px}media (max -width: 767px) {. alignright، .alignleft {float: none؛ clear: both؛ display: block؛ margin: 0 auto 1.75em}}. clearfix: before، .clearfix: after {content: "\ 0020"؛ display : block؛ height: 0؛ overflow: hidden}. clearfix: بعد {clear: both} .clearfix {zoom: 1} .tie-container، # tie-wrapper {height: 100٪؛ min-height: 650px} .tie -container {position: dynamic؛ overflow: hidden} # tie-wrapper {background: #fff؛ position: النسبي؛ z-index: 108؛ height: 100٪؛ margin: 0 auto} .container-wrapper {background: #fff ؛ border: 1px solid rgba (0،0،0، .1)؛ border-radius: 2px؛ padding: 30px} #content {margin-top:30px}media (max-width: 991px) {# content {margin-top: 15px}}. site-content {-ms-word-wrap: break-word؛ word-wrap: break-word} .boxed-layout # tie-wrapper، .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171،171،171، .5)} media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav، .boxed-layout # tie-wrapper {width: 95٪}} @ media (min-width: 992px) {. Framed -layout # tie-wrapper {margin-top: 25px؛ margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after، .border-layout: before {background: inherit؛ content: ""؛ display: block؛ height: 25px؛ left: 0؛ bottom: 0؛ position: fixed؛ width: 100٪؛ z-index: 110} .border- التخطيط: قبل {top: 0؛ bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px؛ right: 25px؛ width: calc (100٪ - 50px)}}.theme-header {background: #fff؛ position: النسبي؛ z-index: 999} .theme-header: after {content: ""؛ display: table؛ clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0،0،0، .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: dynamic} .logo -container {overflow: hidden} #logo {margin-top: 40px؛ margin-bottom: 40px؛ display: block؛ float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100٪! important} #logo a {display: inline-block} #logo .h1-off {position: absolute؛ top: -9000px؛ left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc؛ opacity: .8} .logo-text {font-size: 50px؛ line-height: 50px؛ font-weight: 700}media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none}media only screen and (-webkit-min-device-pixel-ratio: 2)، only screen and ( دقيقة - نسبة البكسل للجهاز: 2) ،الشاشة فقط و (-o-min-device-pixel-ratio: 2/1) ، الشاشة فقط و (min-device-pixel-ratio: 2) ، الشاشة فقط و (min-Resolution: 192dpi) ، الشاشة فقط و ( min-Resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none؛ text-align: center} .head-layout-2 # logo img {margin-right: auto؛ margin-left: auto} .header-layout-2 .logo-container {width: 100٪} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! important؛ text-align: left؛ line-height: 1} # theme-header #logo img {width: auto؛ max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px؛ max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none؛ text-align: center}}. المكونات {float: right} .components> li {position: نسبي ؛ float: right؛ list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block؛ position: dynamic؛ width: 30px؛ text-align: center؛ line-height: inherit؛ font-size: 14px؛ color: # 777} .components> li> a : hover، .components> li: hover> a {color: # 08f؛ z-index: 2} .components .avatar {border-radius: 100٪؛ position: النسبي؛ top: 4px؛ max-width: 20px}. المكونات a.follow-btn {width: auto؛ padding-left: 15px؛ padding-right: 15px؛ overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. Follow-btn .follow-text {font-size: 12px؛ margin-left: 8px؛ display: block؛ float: right} .components. search-bar {width: auto؛ border: solid rgba (0،0،0، .1)؛ border-width: 0 1px} .components #search {position: dynamic؛ background: 0} .components # search-input {border: 0؛ margin-bottom: 0؛ line-height: inherit؛ width: 100٪ ؛ الخلفية: 0 0 ؛ المساحة المتروكة: 0 35 بكسل 0 13 بكسل ؛ نصف قطر الحدود: 0 ؛ تحجيم الصندوق: مربع الحدود ؛ حجم الخط: وراثة}.المكونات # search-input: hover {background: rgba (0،0،0، .03)}. component # search-input: focus {background: rgba (0،0،0، .03)؛ box-shadow: none } .components # search-submit {position: absolute؛ right: 0؛ top: 0؛ width: 40px؛ line-height: inherit؛ color: # 777؛ background: 0 0؛ font-size: 15px؛ padding: 0؛ الانتقال: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555؛ cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item، .main-nav-boxed .components li: first-child.weather-menu-item، .components. search-bar + .eather-menu-item {padding-right: 10px} .weather- عنصر القائمة {display: flex؛ align-items: center؛ padding-right: 5px؛ overflow: hidden} .weather-menu-item: after {content: 't'؛ visibility: hidden؛ width: 0} .weather- menu-item .weather-wrap {padding: 0؛ overflow: ورث؛ line-height: 23px} .weather-menu-item .weather-Forecast-day {display:block؛ float: left؛ width: auto؛ padding: 0 10px؛ line-height: initial} .weather-menu-item .weather-Forecast-day .weather-icon {font-size: 26px؛ margin-bottom: 0} .weather-menu-item .city-data {float: left؛ display: block؛ font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px؛ font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px؛ top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. المكونات .icon-basecloud-bg: بعد {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: بعد {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-element-wrap {display: flex؛ justify-content: flex-end}media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left؛ width: auto}}. header-layout-1 .main-menu-wrapper {display: table؛ width: 100٪ } .header-layout-1 #logo {line-height: 1؛ float: left؛ margin-top: 20px؛ margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell؛ vertical-align: middle؛ float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-element-wrap {display: flex؛ justify-content : center} .is-header-bg-extended # theme-header، .is-header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! important؛ display: inline-block! important؛ width: 100٪! important؛ box-shadow: none! important؛ transfer: background .3s} .is-header-bg-extended # theme-header: before، .is -header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav): قبل {content: ""؛ position: المطلق؛ width: 100٪؛ left: 0؛يمين: 0؛ أعلى: 0؛ ارتفاع: 150 بكسل؛ صورة الخلفية: تدرج خطي (أسفل ، شفاف ، rgba (0،0،0، .5))} @ media (max-width: 991px) {. is- header-bg-extend # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0؛ box-shadow: none؛ transfer: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! }. خط قوس قزح {height: 3px؛ width: 100٪؛ position: النسبي؛ z-index: 2؛ background-image: -webkit-linear-gradient (left، # f76570 0٪، # f76570 8٪، # f3a46b 8٪، # f3a46b 16٪، # f3a46b 16٪، # ffd205 16٪، # ffd205 24٪، # ffd205 24٪، # 1bbc9b 24٪، # 1bbc9b 25٪، # 1bbc9b 32٪، # 14b9d5 32٪، # 14b9d5 40٪، # c377e4 40٪، # c377e4 48٪، # f76570 48٪، # f76570 56٪، # f3a46b 56٪، # f3a46b 64٪، # ffd205 64٪، # ffd205 72٪، # 1bbc9b 72٪، # 1bbc9b 80٪ ، # 14b9d5 80٪ ، # 14b9d5 80٪ ، # 14b9d5 89٪ ،# c377e4 89٪ ، # c377e4 100٪) ؛ صورة الخلفية: تدرج خطي (إلى اليمين ، # f76570 0٪ ، # f76570 8٪ ، # f3a46b 8٪ ، # f3a46b 16٪ ، # f3a46b 16٪ ، # ffd205 16 ٪، # ffd205 24٪، # ffd205 24٪، # 1bbc9b 24٪، # 1bbc9b 25٪، # 1bbc9b 32٪، # 14b9d5 32٪، # 14b9d5 40٪، # c377e4 40٪، # c377e4 48٪، # f76570 48 ٪، # f76570 56٪، # f3a46b 56٪، # f3a46b 64٪، # ffd205 64٪، # ffd205 72٪، # 1bbc9b 72٪، # 1bbc9b 80٪، # 14b9d5 80٪، # 14b9d5 80٪، # 14b9d5 89 ٪، # c377e4 89٪، # c377e4 100٪)}. top-nav {background-color: #fff؛ position: dynamic؛ z-index: 10؛ line-height: 35px؛ border: 1px solid rgba (0،0 ، 0، .1)؛ border-width: 1px 0؛ color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex؛ min-height: 35px} .top-nav.has-menu .topbar-wrapper، .top-nav.has-Components .topbar-wrapper {display: block} .top-nav .tie-alignleft ،.top-nav .tie-alignleft {flex-Grow: 1؛ position: النسبي} .top-nav.has-calling-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-calling-news. tie-alignright {flex-Grow: 0؛ z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ،. top- nav.has-date-element-menu .components> li: first-child: not (.search-bar) ،. top-nav-boxed .top-nav.has-components.components> li: first-child: not (.search-bar) {border-width: 0}media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- العرض: 0 0 1px}}. topbar-today-date {float: left؛ padding-right: 15px؛ font-size: 11px؛ flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none؛ position: absolute؛ background: #fff}. القائمة العلوية. menu li: hover>ul {display: block} .top-menu .menu li {position: النسبي} .top-menu .menu ul.sub-menu a {width: 180px؛ line-height: 20px؛ padding: 7px 15px} .tie-alignright .top-menu {float: right؛ border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f}media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important؛ border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0؛ border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff؛ border: 1px solid rgba (0،0،0، .1)؛ border-width: 0 1px 1px؛ العرض: 100٪}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper، .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-calling-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper، .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright. search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft. search-bar {border-left- العرض: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar، .top-nav-boxed .has-date-element-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components، .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto؛ left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32؛ color: #aaa} .top-nav-dark # top-nav، .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255،255،255، .1)}. top-nav-dark .top-nav .breaking أ {اللون: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a، .top-nav-dark .top-navponents> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa؛ border-color: rgba (255،255،255، .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0،0،0، .1)؛ color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .op-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0}media (max-width: 991px) {. top-nav: not (.has-calling-news) ،. topbar-today-date، .top -menu، .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-calling-news {border-top-width: 0}}. break {float: left؛ width: 100٪؛ height: 35px؛ line-height: 35px} .breaking-title {padding: 0 10px؛ display: block ؛ float: left؛ color: #fff؛ font-size: 12px؛ position: dynamic} .breaking-title span {position: dynamic؛ z-index: 1} .breaking-title span.fa {display: none}media (max-width: 600px) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: before {content: ""؛ الخلفية: # f05555 ؛ العرض: 100٪ ؛ الارتفاع: 100٪ ؛ الموضع: مطلق ؛ اليسار: 0 ؛ أعلى: 0 ؛ z-index: 0}. أخبار عاجلة {display: none} .ticker-wrapper.has-js {margin: 0؛ padding: 0؛ height: 35px؛ display: block؛ overflow: hidden؛ position: النسبي؛ padding-right: 20px}media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100٪؛ height: 35px؛ display: block؛ position: dynamic؛ overflow: hidden}.شريط المحتوى {display: none؛ left: 10px؛ line-height: 35px؛ position: Absolute؛ background-color: #fff؛ overflow: hidden؛ white-space: nowrap؛ word-wrap: normal؛ text-overflow: ellipsis ؛ max-width: calc (100٪ - 10px)؛ width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {التحويل: لا شيء! مهم}. انتقاد التحديد {position: Absolute؛ top: 0؛ left: 10px؛ display: block؛ width: calc (100٪ - 10px)؛ height: 35px} .ticker-swipe span {margin-left: 1px؛ height: 35px؛ width: 7px؛ display: block} .ticker-swipe span: after {content: "_"}. ticker-content، .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content، .top-nav-dark .ticker-swipe، .box-dark-skin .ticker-content، .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: Absolute؛ right: 0؛ padding-right: 8px؛ list-style-type: none؛ height:رأس 35px}: not (.top-nav-boxed) .has-calling .breaking-news-nav {padding: 0}media (max-width: 479px) {. calling-news-nav {display: none}} .breaking-news-nav li {padding: 0؛ margin: 6px 0 6px 7px؛ float: left؛ cursor: pointer؛ height: 21px؛ width: 21px؛ display: block؛ line-height: 19px؛ text-align: center ؛ border-radius: 2px؛ border: 1px solid rgba (0،0،0، .1)؛ transfer: .3s} .box-dark-skin .breaking-news-nav li، .top-nav-dark .breaking -news-nav li {border-color: rgba (255،255،255، .1)}. broken-news-nav li: after {opacity: .8؛ display: inline-block؛ content: "\ f04c"؛ font-family: "Fontawesome"}. calling-news-nav li: hover {background-color: # f05555؛ border-color: # f05555؛ color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: بعد {content: "\ f104"}. calling-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content، .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content ، .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: dynamic؛ z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: dynamic؛ border: 1px solid rgba ( 0،0،0، .1)؛ border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0،0،0، .1)؛ position: dynamic}media (min-width : 992px) {. header-menu {float: left} .header-menu .menu li {display: block؛ float: left} .header-menu .menu a {display: block؛ position: النسبي} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover، .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- الظل: 0 2px 5px rgba (0،0،0، .1)}. header-menu.menu ul li {position: النسبي} .header-menu .menu ul a {border-width: 0 0 1px؛ transfer: .15s} .header-menu .menu ul {padding-top: 0؛ top: 0؛ left : 100٪} # main-nav {z-index: 9؛ line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li، .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0؛ margin-bottom: 0} .main-menu .menu a {transfer: .15s} .main-menu .menu > li> a {padding: 0 14px؛ font-size: 13px؛ font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f؛ margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "؛ العرض: 20 بكسل ؛ الارتفاع: 2 بكسل ؛ الموضع: مطلق ؛ أعلى الهامش: 17 بكسل ؛ يسار: 50٪ ؛ أعلى: 50٪ ؛ أسفل: تلقائي ؛ يمين: تلقائي ؛ تحويل: translateX (-50٪) translateY (-50 ٪) ؛ الخلفية: # 2c2f34 ؛ الانتقال: .3s}. القائمة الرئيسية.menu> li.is-icon-only> a {padding: 0 20px؛ line-height: inherit} .main-menu .menu> li.is-icon-only> a: after، .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160٪؛ transform: translateY (15٪)}. القائمة الرئيسية. القائمة ul {line-height: 20px؛ z-index: 1} .main-menu .menu .sub-menu .fa، .main-menu .menu .mega-recent-Featured-list .fa ،. القائمة الرئيسية .menu .mega-link-column .fa، .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none؛ المساحة المتروكة: 0 ؛ العرض: 200 بكسل ؛ الموضع: مطلق ؛ مربع الظل: 0 2px 2px rgba (0،0،0، .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content، .main-menu ul li [aria-expand = true]> ul، .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block؛ z-index: 1} nav.main-nav. menu> li.tie-current-menu> a ، nav.main-nav .menu> li: hover> a {background-color: # 08f؛ color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: النسبي} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0؛ left: auto} .head-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto؛ right: 100٪} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024؛ border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255،255،255، .07)}. main-nav-dark .main-nav. components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31،32،36، .95)}. main-nav-dark. main-list.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a، .main-nav-dark. menu .main. ul li.current-menu-item: ليس (.mega-link-column)> {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024؛ color: #fff} .main-nav-dark .main-menu .menu ul a، .main-nav-dark .main-menu .mega-cat-wrapper، .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255،255،255، .04)}. main-nav-dark .mega-recent-features-list: after {background: rgba (0،0،0، .08)}. main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical، .main-nav-dark ul.cats -orizontal li a {background: rgba (0،0، 0، .2)}. main-nav-dark ul.cats -orizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active، .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff؛ color: # 2c2f34} .main-nav-light .main-nav. menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ،. main-nav-light .main-nav. components li a: hover، .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a، .main-nav-light .main-nav. components li a {color: # 2c2f34} .main-nav-light .main-nav. components li a.button: hover، .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255،255،255، .95)}. main-nav-light. cats-vertical {background: rgba (0،0،0، .03)}. main-nav-light ul.cats-vertical li a.is-active ، .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta، .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0،0،0 ،.5)} # sticky-logo {overflow: hidden؛ float: left؛ vertical-align: middle} # sticky-logo a {line-height: 1؛ display: inline-block} # sticky-logo img {position: النسبي؛ vertical-align: middle؛ padding: 8px 10px؛ top: -1px؛ max-height: 50px} .just-before-sticky # sticky-logo img، .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0؛ visibility: hidden؛ width: 0! ؛ تحويل: translateY (75٪) ؛ الانتقال: التحويل .3s cubic-bezier (.55،0، .1،1)، opacity .6s cubic-bezier (.55،0، .1،1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transfer: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-Grow: 1}} @ media (max-width: 991px) {# sticky-logo {عرض لا شيء}}.theme-header .fixed-nav {position: fixed؛ width: 100٪؛ top: 0؛ bottom: auto! important؛ z-index: 100؛ will-change: transform؛ transform: translateY (-100٪)؛ transfer: تحويل .3s ؛ box-shadow: 0 4px 2px -2px rgba (0،0،0، .1)؛ border-width: 0؛ background-color: rgba (255،255،255، .95)}. theme-header. fixed- nav: not (.just-before-sticky) {line-height: 60px! important}media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1؛ visibility: visual؛ width: auto! important؛ convert: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px}media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. border-layout .theme-header. Fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper، .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-Conduct- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0؛ margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transfer {transfer: none} .theme-header .fixed-pinned، .theme-header .default-Conduct-mode.fixed-unpinned {transform: translate3d (0،0،0)} @ media (max-width: 991px) {. theme-header. fixed-nav.logo-container.sticky-up، .fixed-nav.logo-container.sticky-nav-slide.sticky-down، .fixed-nav # main-nav.sticky -فوق،.Fixed-nav # main-nav.sticky-nav-slide.sticky-down {transfer: transform .4s easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visual، .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visual {transform: translateY (0)}. fixed-nav.default-Conduct-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left؛ width: 100٪}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px؛ background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: لا (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ،. main-nav-boxed .fixed-nav .main-menu-wrapper، .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important}media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0؛ margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px؛ bottom: 0؛ border-top-width: 0}media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important}media only screen and (min-width: 992px) and (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px؛ padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px؛ padding-right: 15px}}. -tiny-label {font-size: 10px؛ border-radius: 10px؛ padding: 2px 7px 3px؛ margin-left: 3px؛ line-height: 1؛ position: النسبي؛ top: -1px} .menu-tiny-label .menu-tiny-Circle {border-radius: 100٪} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none؛ background: 0 0! important} .logo- حاوية ، .header-layout-1 .main-nav {border-width: 0؛box-shadow: 0 4px 2px -2px rgba (0،0،0، .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: بلا} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container، .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container، .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31،32،36، .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask، .header-layout-1 # menu-element-wrap،. header-layout-3 .main-nav-wrapper، .head-layout-2 .main-nav - غلاف {display: none} .main-menu-wrapper .tie-alignleft {width: 100٪}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container، .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container، .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31،32 ، 36، .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask، .header- layout-1 # menu-element-wrap،. header-layout-3 .main-nav-wrapper، .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {العرض: 100٪}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container، .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container، .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31،32 ، 36، .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask، .header- layout-1 # menu-element-wrap،. header-layout-3 .main-nav-wrapper، .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {العرض: 100٪}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask، .head-layout-1 # menu-element- wrap، .header-layout-3 .main-nav-wrapper، .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100٪}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask، .head-layout-1 # menu-element- wrap، .header-layout-3 .main-nav-wrapper، .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100٪}}
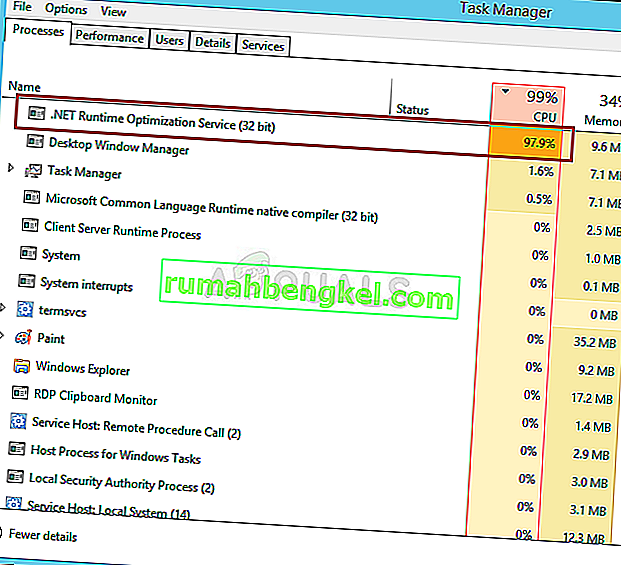
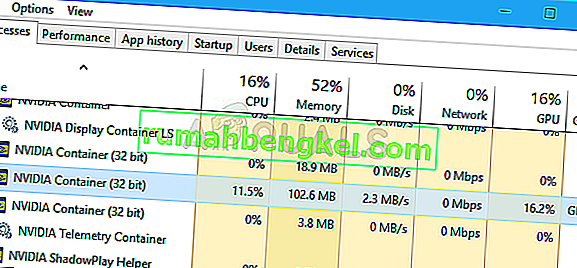
تأتي NVIDIA مع الكثير من العمليات في الخلفية وأحيانًا يقرر البعض منها إساءة التصرف والتسبب في جميع أنواع المشاكل للمستخدمين. إحدى هذه المشاكل هي حقيقة أن عملية NVIDIA Container تستخدم الكثير من طاقة وحدة المعالجة المركزية مما يؤدي إلى إبطاء جهاز الكمبيوتر الخاص بك وتعطيل العمليات الأخرى.

يحدث هذا أحيانًا أثناء اللعب أو أثناء تنفيذ إجراءات محددة ، ولكن يحدث أحيانًا عندما يكون النظام خاملاً ويسبب صداعًا للأشخاص في جميع أنحاء العالم. لقد أعددنا لك عدة طرق مفيدة للتحقق ونأمل في حل المشكلة!
هناك العديد من الأسباب المتميزة لهذه المشكلة وهي حديثة جدًا وتم الإبلاغ عنها لأحدث إصدارات برامج تشغيل NVIDIA ، لذلك لا داعي للقلق بشأن ما إذا كانت الأساليب قديمة. تحقق من القائمة أدناه:
- تحديث برنامج التشغيل: كانت برامج تشغيل NVIDIA الجديدة مشكلة بالنسبة للجميع ، ولم تظهر المشكلة إلا بعد عودة الأشخاص إلى الإصدارات القديمة من برامج تشغيل NVIDIA.
- البرامج الإضافية: غالبًا ما يُشار إلى تجربة GeForce على أنها السبب النهائي لهذه المشكلة ، وربما يكون من الجيد التخلص منها لأنها لا توفر أي وظائف مهمة. في بعض الحالات ، بسبب عدم التوافق ، يبدأ البرنامج بشاشة سوداء ويمنع السائق من العمل بشكل صحيح.
- حاوية القياس عن بُعد Nvidia: حاوية القياس عن بُعد NVIDIA هي الجاني المعتاد ويمكن حل المشكلة عن طريق تعطيل مهامها ومنعها من البدء.
كيفية إيقاف NVIDIA Container من الاستخدام العالي لوحدة المعالجة المركزية
- 1. تثبيت برامج تشغيل NVIDIA الأقدم
- 2. قم بإلغاء تثبيت GeForce Experience
- 3. قم بتعطيل مهام جداول NVIDIA وخدمة حاوية القياس عن بُعد من NVIDIA
- 4. قم بتعطيل "nvdisplay.container.exe" تمامًا
- 5. إعادة تشغيل الخدمات
1. تثبيت برامج تشغيل NVIDIA الأقدم
لقد قام جزء كبير من المستخدمين الذين واجهوا هذه المشكلة بتحديث برامج تشغيل الرسومات الخاصة بهم مؤخرًا فقط ويمكننا أن نقول على وجه اليقين أن شيئًا ما حول برامج التشغيل هذه ليس صحيحًا ببساطة ويتسبب في أن العملية تستهلك موارد أكثر من اللازم. أفضل ما يمكنك فعله في هذه الحالة هو الرجوع إلى آخر مجموعة عمل من برامج التشغيل وانتظار إصدار تحديث جديد بواسطة NVIDIA.
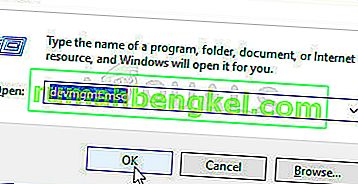
- انقر فوق زر قائمة ابدأ ، واكتب " إدارة الأجهزة " بعد ذلك ، وحدده من قائمة النتائج المتاحة بمجرد النقر فوق أول واحد. يمكنك أيضًا النقر فوق مجموعة مفاتيح Windows Key + R لإظهار مربع الحوار Run. اكتب " devmgmgt. msc ”في مربع الحوار وانقر فوق" موافق "لتشغيله.

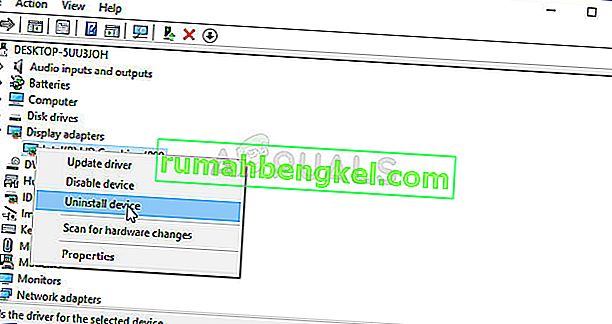
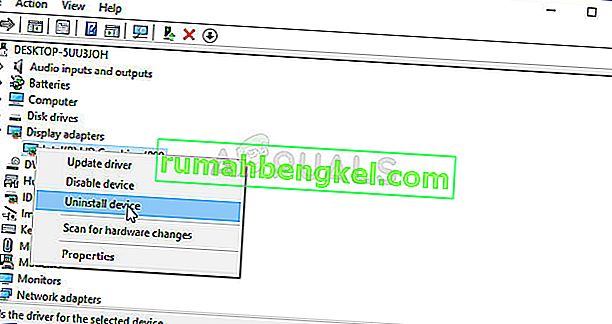
- نظرًا لأنه برنامج تشغيل بطاقة الفيديو الذي تريد تحديثه على جهاز الكمبيوتر الخاص بك ، قم بتوسيع قسم محولات العرض ، وانقر بزر الماوس الأيمن على بطاقة الرسومات الخاصة بك واختر إلغاء تثبيت الجهاز

- قم بتأكيد أي حوارات أو مطالبات قد تطلب منك تأكيد إلغاء تثبيت برنامج تشغيل جهاز الرسومات الحالي وانتظر حتى تكتمل العملية.
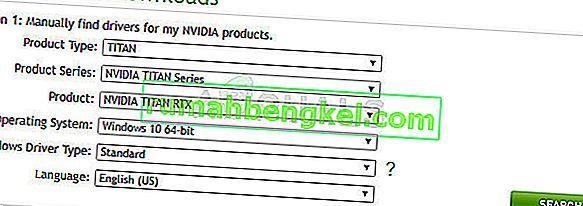
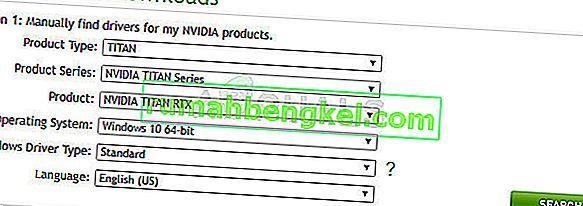
- ابحث عن برنامج تشغيل بطاقة الرسومات الخاصة بك على إدخال NVIDIA للمعلومات المطلوبة حول البطاقة ونظام التشغيل الخاص بك وانقر فوق بحث .

- يجب أن تظهر قائمة بجميع برامج التشغيل المتوفرة. تأكد من التمرير لأسفل حتى تصل إلى الإدخال المطلوب ، وانقر فوق اسمه وزر التنزيل بعد ذلك. احفظه على جهاز الكمبيوتر وافتحه واتبع التعليمات التي تظهر على الشاشة لتثبيته. تحقق لمعرفة ما إذا كان nvidiacontainer.exe لا يزال يوضح استخدامًا عاليًا لوحدة المعالجة المركزية!
ملاحظة: أيضًا ، قم بتنزيل Nvidia Hotfix Driver من هنا وقم بتثبيته عن طريق تشغيل الملف القابل للتنفيذ.
2. قم بإلغاء تثبيت GeForce Experience
GeForce Experience هو تطبيق مصاحب لبطاقة رسومات GeForce GTX الخاصة بك وتم تطويره بواسطة NVIDIA. إنه يحافظ على تحديث برامج التشغيل الخاصة بك ، ويحسن خيارات لعبتك تلقائيًا ، ويمنحك طريقة لمشاركة لقطات الشاشة ومقاطع الفيديو الخاصة بالألعاب.
ومع ذلك ، فإن البرنامج ليس بهذه الأهمية ولا شيء يعتمد عليه ليعمل بشكل صحيح. بالإضافة إلى ذلك ، أبلغ المستخدمون أن إلغاء تثبيت برنامج GeForce Experience من لوحة التحكم أو الإعدادات نجح في إصلاح مشكلة استخدام وحدة المعالجة المركزية ذات حاوية NVIDIA.
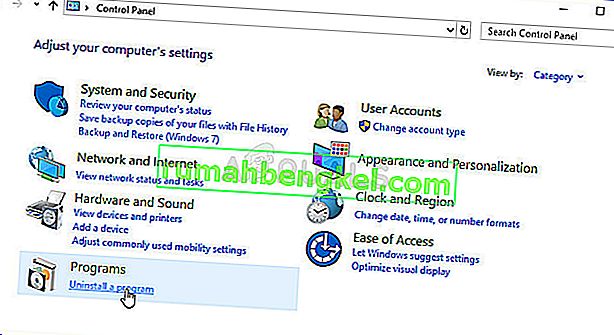
- انقر فوق زر قائمة ابدأ أو شريط البحث المجاور لها وافتح لوحة التحكم بالبحث عنها. بدلاً من ذلك ، يمكنك النقر فوق رمز الترس لفتح الإعدادات إذا كنت من مستخدمي Windows 10.
- في لوحة التحكم ، قم بتغيير الخيار " عرض كـ :" في الجزء العلوي الأيمن من النافذة إلى فئة وانقر على إلغاء تثبيت برنامج ضمن قسم البرامج.

- إذا كنت تستخدم أداة الإعدادات المساعدة على نظام التشغيل Windows 10 ، فإن النقر فوق التطبيقات يجب أن يفتح على الفور قائمة بجميع التطبيقات المثبتة على جهاز الكمبيوتر الخاص بك.
- حدد موقع إدخال GeForce Experience في القائمة وانقر فوقه مرة واحدة. انقر فوق الزر إلغاء التثبيت الذي سيظهر أعلى القائمة وقم بتأكيد أي مربعات حوار قد تظهر. اتبع التعليمات التي تظهر على الشاشة لإلغاء تثبيت GeForce Experience وإعادة تشغيل الكمبيوتر بعد ذلك.
3. قم بتعطيل مهام جداول NVIDIA وخدمة حاوية القياس عن بُعد من NVIDIA
تعد NVIDIA Telemetry Container خدمة مثبتة جنبًا إلى جنب مع برنامج NVIDIA والتي تُستخدم أساسًا لتتبع بعض سجلاتك وسلوكك وبيانات أخرى مماثلة على جهاز الكمبيوتر الخاص بك. يمكن استخدامه لإبلاغ NVIDIA بالأخطاء أو للإبلاغ عن سلوك غير مرغوب فيه.
ومع ذلك ، فقد أبلغ المستخدمون أن تعطيل المهام المجدولة بواسطة الخدمة وتعطيل الخدمة تمامًا بعد ذلك تمكن من حل المشكلة التي كانوا يواجهونها بشكل كامل. تحقق من ذلك!
- افتح لوحة التحكم عن طريق تحديد موقعها في قائمة ابدأ. يمكنك أيضًا البحث عنها باستخدام زر البحث في قائمة ابدأ.
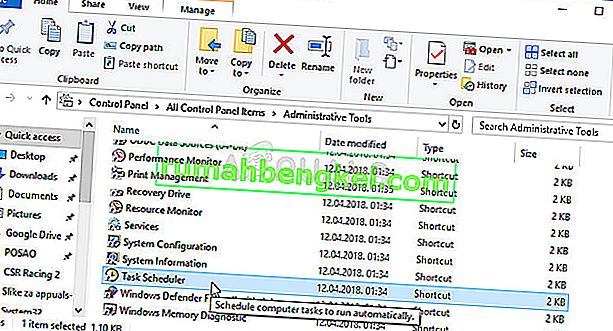
- بعد فتح نافذة لوحة التحكم ، قم بتغيير خيار "عرض حسب" في الجزء العلوي الأيمن من النافذة إلى "رموز كبيرة" وانتقل لأسفل حتى تحدد موقع إدخال الأدوات الإدارية. انقر فوقه وحدد موقع اختصار Task Scheduler في الأعلى. انقر فوقه لفتحه أيضًا.

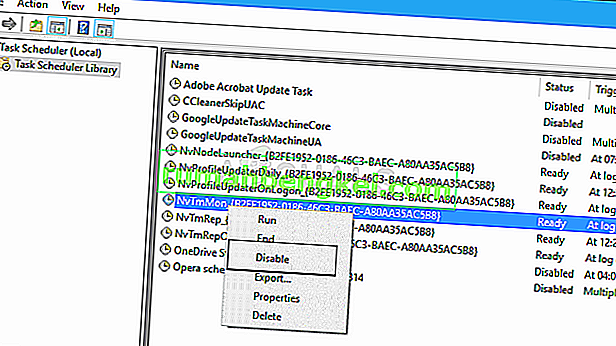
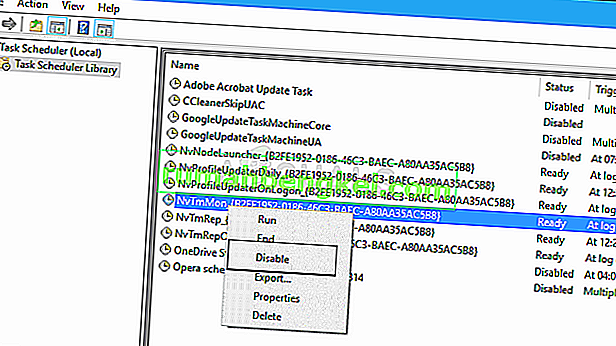
- تقع المهمة ضمن مكتبة برنامج جدولة المهام . حدد موقع جميع المهام التي يبدأ اسمها بـ " NvTm" ، وانقر بزر الماوس الأيمن عليها ، واختر " تعطيل" من قائمة السياق التي ستظهر. كرر نفس العملية لكل إدخال.

بعد تعطيل المهام ، حان الوقت لتعطيل خدمة NVIDIA Telemetry Container من بدء التشغيل على جهاز الكمبيوتر الخاص بك. هذا يجب أن يحل المشكلة مرة واحدة وإلى الأبد!
- افتح أداة التشغيل باستخدام مجموعة مفاتيح Windows Key + R على لوحة المفاتيح (اضغط على هذه المفاتيح في نفس الوقت. اكتب " services. msc " في المربع المفتوح حديثًا بدون علامات الاقتباس وانقر فوق "موافق" لفتح أداة الخدمات .

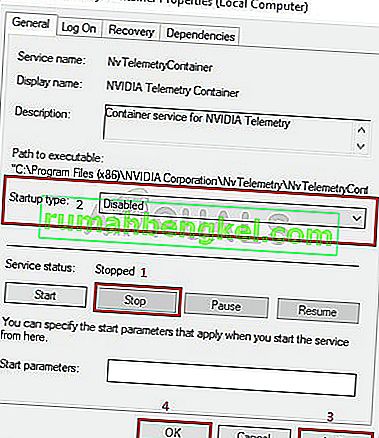
- حدد موقع خدمة NVIDIA Telemetry Container في القائمة ، وانقر بزر الماوس الأيمن عليها وحدد خصائص من قائمة السياق التي تظهر.
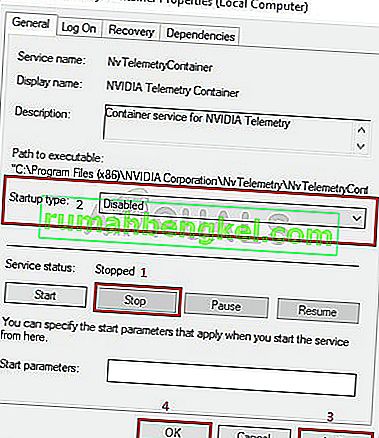
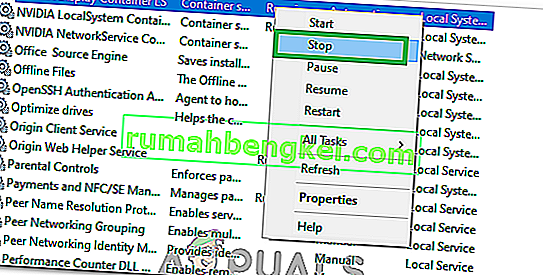
- إذا تم بدء تشغيل الخدمة (يمكنك التحقق من ذلك بجوار رسالة حالة الخدمة) ، يجب إيقافها بالنقر فوق الزر "إيقاف" في منتصف النافذة.

- تأكد من تعيين الخيار الموجود ضمن قائمة نوع بدء التشغيل في نافذة خصائص الخدمة على معطل قبل متابعة الخطوات الأخرى. قم بتأكيد أي مربعات حوار قد تظهر عند تغيير نوع بدء التشغيل.
قد تتلقى رسالة الخطأ التالية عند النقر فوق ابدأ:
"تعذر على Windows بدء الخدمة على الكمبيوتر المحلي. خطأ 1079: يختلف الحساب المحدد لهذه الخدمة عن الحساب المحدد للخدمات الأخرى التي تعمل في نفس العملية. "
إذا حدث هذا ، فاتبع الإرشادات أدناه لإصلاحه.
- اتبع الخطوات من 1 إلى 3 من التعليمات أعلاه لفتح نافذة خصائص الخدمة. انتقل إلى علامة التبويب " تسجيل الدخول" وانقر فوق الزر " تصفح ...".

- ضمن مربع إدخال " أدخل اسم الكائن المراد تحديده " ، اكتب اسم حسابك ، وانقر فوق التحقق من الأسماء وانتظر حتى يصبح الاسم متاحًا.
- انقر فوق "موافق" عند الانتهاء واكتب كلمة المرور في مربع كلمة المرور عندما يُطلب منك ذلك ، إذا كان لديك إعداد كلمة مرور. يجب أن تبدأ الآن بدون مشاكل!
4. قم بتعطيل "nvdisplay.container.exe" تمامًا
قد يكون السبب الرئيسي وراء ذلك في بعض الأحيان هو مجلد يتم تخزينه في الدليل حيث تم تثبيت برامج التشغيل. لا يؤثر هذا المجلد حقًا على أي وظيفة للكمبيوتر وبالتالي يمكن حذفه. لذلك ، في هذه الخطوة ، سنقوم أولاً بحذف المجلد ثم سنقوم بإعادة تشغيل جهاز الكمبيوتر الخاص بنا. من أجل هذا:
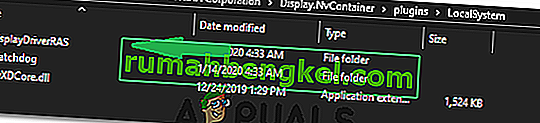
- انتقل إلى الموقع التالي.
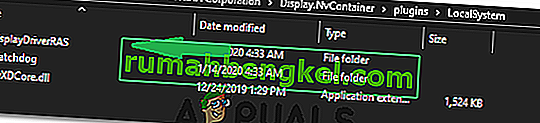
C: \ Program Files \ NVIDIA Corporation \ Display.NvContainer \ plugins \ LocalSystem \

ملاحظة: قد يختلف الدليل إذا قمت بتثبيت برنامج التشغيل في موقع مختلف.
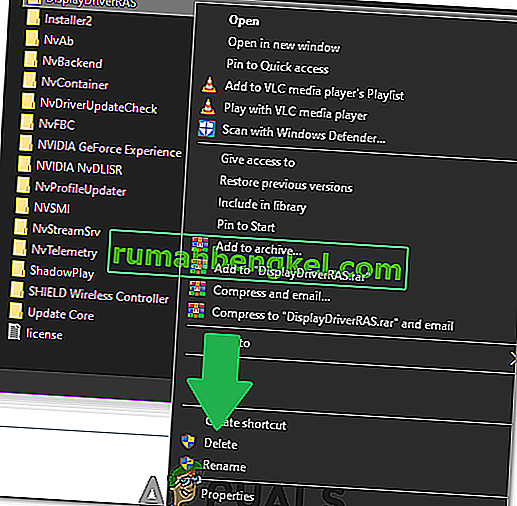
- حدد مجلد "DisplayDriverRAS" واضغط على زر "Shift" + زر "Delete" على لوحة المفاتيح.
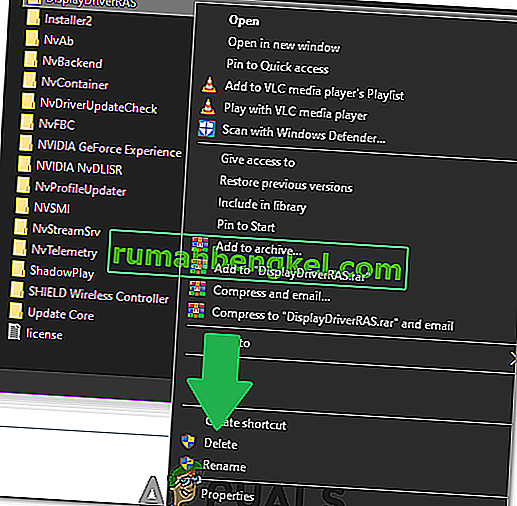
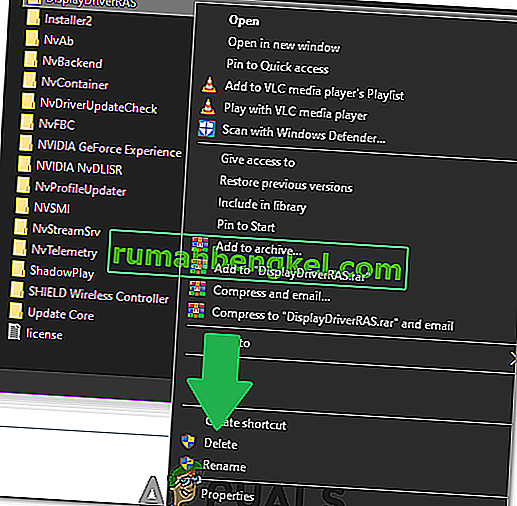
- انتقل الآن إلى الدليل التالي
ج: \ ملفات البرنامج \ شركة NVIDIA \
- قم بإزالة مجلد "DisplayDriverRAS" تمامًا من هنا أيضًا.

- انتقل إلى "إدارة المهام" وإنهاء عملية "nvdisplay.container.exe" .
- أعد تشغيل الكمبيوتر وتحقق لمعرفة ما إذا كانت المشكلة قائمة.
5. إعادة تشغيل الخدمات
في بعض الحالات ، تحتاج بعض الخدمات إلى إعادة التشغيل لتنشيط الأمور والعمل. يمكن أن تتعطل هذه الخدمات أحيانًا وتمنع وحدة معالجة الرسومات من تحقيق وظائفها الكاملة وتتسبب في ارتفاع استخدام وحدة المعالجة المركزية. لذلك ، في هذه الخطوة ، سنقوم بإعادة تشغيلهم بالكامل. من أجل هذا:
- اضغط على "Windows" + "R" لفتح موجه التشغيل.
- اكتب "Services.msc" واضغط على "إدخال" لفتح نافذة إدارة الخدمة.

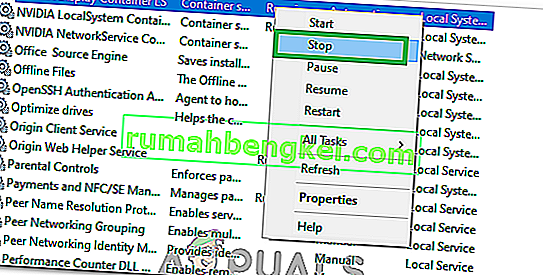
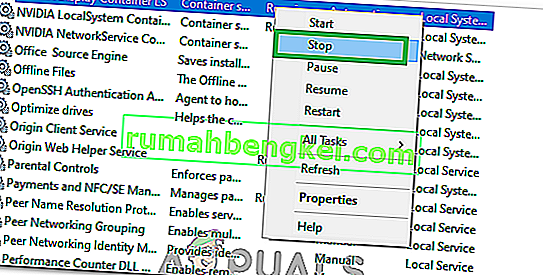
- انقر بزر الماوس الأيمن على خيار " Nvidia Display Container Local System " وحدد خيار "Stop" .

- انقر بزر الماوس الأيمن فوقه مرة أخرى بعد مرور بعض الوقت وحدد الزر "ابدأ" .
- يؤدي هذا إلى إعادة تشغيل الخدمة وقد يتخلص من الخلل من أجلك.
- تحقق لمعرفة ما إذا كانت المشكلة قائمة.
- إذا اختفت المشكلة ولكنها عادت بعد إعادة تشغيل جهاز الكمبيوتر ، فيمكنك إنشاء ملف ".bat" يقوم بتشغيل هذه الأوامر نيابةً عنك تلقائيًا.
- للقيام بذلك ، انقر بزر الماوس الأيمن في أي مكان على سطح المكتب وحدد خيار "جديد> مستند نصي" .
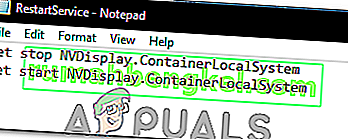
- الصق الأوامر التالية داخل هذا المستند النصي.
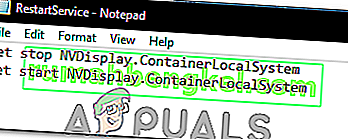
net stop NVDisplay.ContainerLocalSystem net start NVDisplay.ContainerLocalSystem
- انقر فوق "ملف> حفظ باسم" ، وحدد "كل الملفات" من القائمة المنسدلة لنوع الملف واكتب "Restartservice.bat" في خيار اسم الملف.

- انقر فوق "حفظ" والآن يمكنك تشغيل هذا الملف بعد إعادة التشغيل لتحديث هذه الخدمة تلقائيًا.
6. حذف ملف
في بعض الحالات ، يؤدي حذف ملف من مجلد Nvidia إلى إصلاح هذه المشكلة ويختفي الاستخدام العالي لوحدة المعالجة المركزية. قم بإجراء ذلك على مسؤوليتك الخاصة لأن حذف ملفات برنامج التشغيل المهمة قد يؤدي في بعض الأحيان إلى إتلاف النظام أيضًا ، لذا تأكد من إنشاء نقطة استعادة قبل المتابعة. لحذف الملف:
- اضغط على "Windows" + "R" لفتح موجه التشغيل.
- اكتب "cmd" واضغط على "Shift" + "Ctrl" + "Enter" لمنح الامتيازات الإدارية.

- اكتب الأمر التالي واضغط على "أدخل" لتنفيذه.
rundll32 "٪ PROGRAMFILES٪ \ NVIDIA Corporation \ Installer2 \ InstallerCore \ NVI2.DLL" ، UninstallPackage NvTelemetryContainer
- تحقق لمعرفة ما إذا كانت المشكلة قائمة.
7. تعطيل Shadowplay
في بعض الحالات ، قد تتداخل ميزة Shadowplay لتجربة Geforce مع مكونات مهمة من اللعبة بسبب تلقي هذا الخطأ. لذلك ، في هذه الخطوة ، سنقوم بتعطيله تمامًا من الإعدادات. من أجل هذا:
- انقر فوق "شريط البحث" واكتب تجربة Geforce.

- بمجرد فتح Geforce Experience ، قم بتسجيل الدخول باستخدام بيانات اعتماد حسابك وانتظر حتى يكتشف GPU والإعدادات.
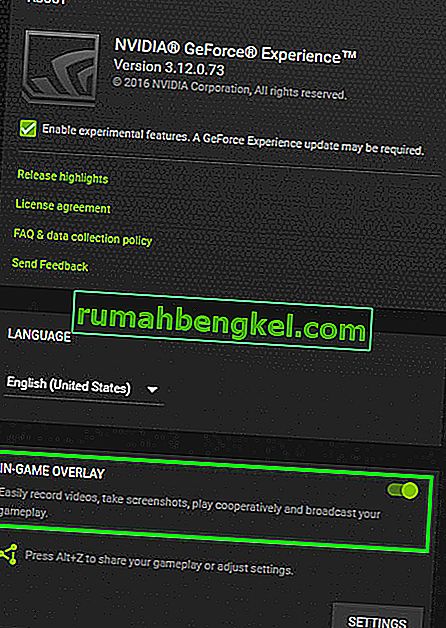
- انقر فوق "إعدادات" الترس من أعلى اليمين وحدد علامة التبويب "عام" من الجزء الأيسر.
- انقر على زر التبديل "تراكب داخل اللعبة" لإيقاف تشغيله.

- تحقق لمعرفة ما إذا كانت المشكلة قائمة.